Web Development Company Providing Custom Solutions
As the top Web Development Company, we are creating feature rich powerful web applications and PWA (Progressive web apps) for 15 years. We are using technologies like React (MERN stack) and also legacy PHP/ Laravel or full stack Java. We also create powerful backends, APIs, custom Admin panels for our Mobile Apps and Web front end Apps. Experts in creating mobile first experience on Web Applications.

Recognised by the best

Verified Profile on Inc.

Covered by Huffpost

Top mobile app development company

Top mobile app developers in India

Visit our profile at AppFutura

Press Released Covered by Daily Mail

Best App Development Companies for Startups 2021

Our Interview with eFM

Reviewed 5 Stars on Venturepact

Top Mobile App Development Company
Trusted by








Web Development Services by Agicent
As a full Digital Product development company, we keep ourselves abreast with the latest Web Development Technologies along with Mobile Apps Development and UI/UX Design. We are heavily using React.js, redux, vue.js, Angular.js, Node.js and also PHP/ Laravel and asp.net to create powerful Web Applications that are responsive on mobile as well as on desktop and tablets.
A full digital product cannot be considered as fully matured unless it works across all platforms, mainly – Web and Mobile and therefore we create technical architectures that help us easily scale our Mobile Apps on to the web platform or Web Apps onto the mobile platforms.
Even in this era, if we talk about the “creation of the content”, the desktop web is still ruling the roost over mobile apps, because of the amazing real estate it provides, the powerful processing of latest browsers, and a greater feasibility of achieving the functions that sometimes can be difficult to be achieved on the mobile. Especially in case of creating systems that help you manage your business like Content Panels, Analytics Consoles, Inventory Management, App’s Admin panel – web is still the platform of the choice.
Discuss your goals with usOur Web Development Case studies with cost range
We are the experts of digital and mobility transformation, using codes, design, and lots of passion and innovation. Find out some incredible success stories of our Web development services that created history.

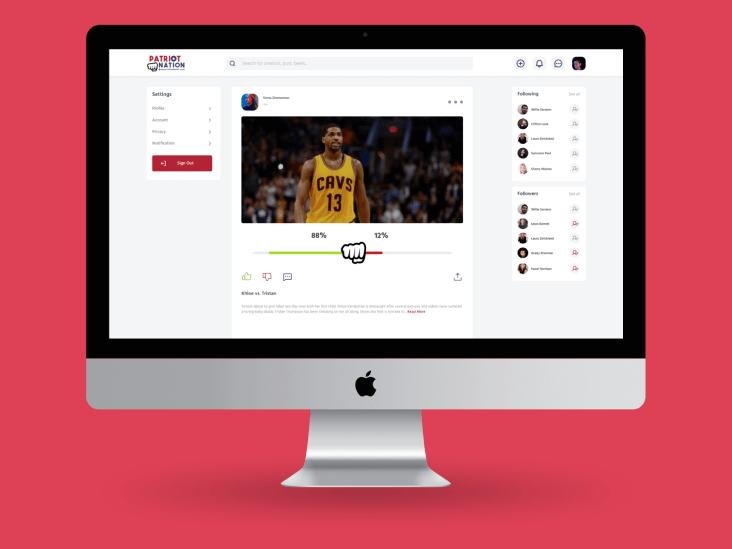
Patriot Nation
Patriot Nation is the internet's only social conscious, conflict resolution platform. Post a topic, let the public weigh in, resolve an issue, make peace, and move on. At Patriot Nation, there is no censorship and no filtering. Only free-thought.
Approx Development Cost: $ 40,000
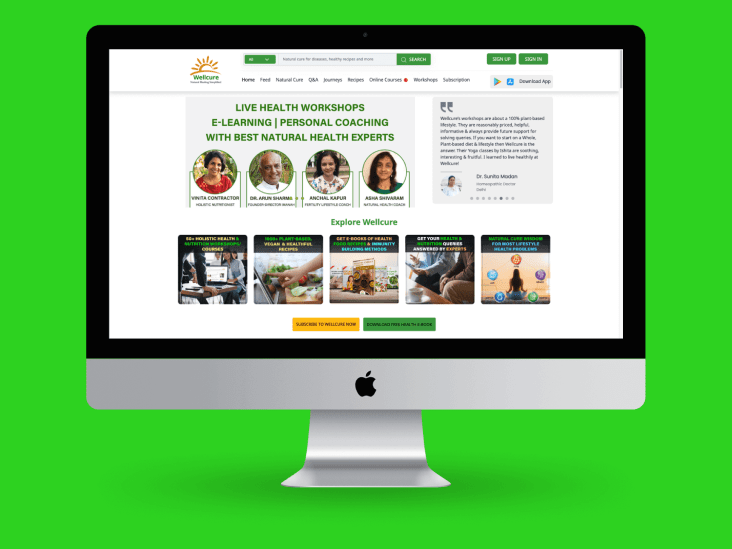
Wellcure
We created wellcure web and mobile app platform from the scratch, the project was created using Laravel framework and is stably working since 3 years without any issue. The backend supplies APIs to the mobile apps too and everything just works in sync. We created the whole project (Web front, mobile apps, backend, Admin panel).
Approx Development Cost: $ 40,000+


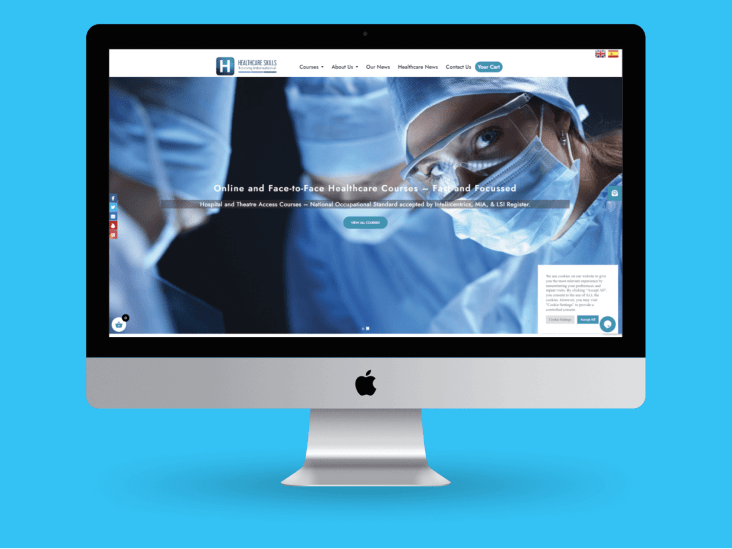
Healthcare skills
Bring your legacy to life and tell your tale in an entirely new way! Whoowe is the epitome of a living time capsule. This one-of-a-kind programme enables you to simply build a one-of-a-kind digital video diary that will interest and delight family, friends, and future generations through a face-to-face virtual video chat discussion today and in the future.
Approx Development Cost: $ 15,000+
Rates for Web Developers on Demand
Following is the standard rate card for different Exp and skill levels of On Demand Web Developers. Besides this, we can also create a custom on Demand Web development Team and optimized the monthly rate based on your specific needs.
Exp. Level: 1-2 Years
- Well versed on tech like react, angular, Laravel.
- Front end Development.
- 3 Projects exp minimum.
- Agicent’s inhouse trained.
- Familiar with PM Tools.
- Perfect for rapid MVPs and maintenance react native works.
Exp. Level: 2-5 Years
All of Jr. Dev +
- 10 Projects exp minimum.
- Has Backend Exp.
- Hands-on CI/CD pipeline.
- Manages Jr. Devs.
- Perfect for complex web development projects.
Exp. Level: 5+ Years
All of Mid-level Exp +
- 15 Projects minimum.
- Full Stack Developer.
- Participate in Architecture.
- Can play Tech. Lead Role.
- Perfect for bigger size projects with multi teams.
#ClientSpeaks
Learn more about our processes from our clients.
Casey Hoffman
Co-founder, See Beneath Inc.

Agicent went above and beyond to convert our idea of making easy learning app for autistic children into a reality. They picked the project from design stage back in 2014 and since then we made interactive lessons, children games, user data capturing and progress showing for Parents and much more. We are looking to work with them for next long years too and highly recommend them to anyone.
Casey Hoffman
Co-founder, See Beneath Inc.
Web Development – Best practices by Agicent
Most important thing before we write a single line of web code or even create a design part, is to figure out the platform approach – Mobile First or Desktop First. Even when we create responsive web applications (that run good on all screen sizes i.e mobile or desktop) it is still important to know which platform are we targeting first. Your layout, flow, iterations will first be setup according to that platform and then will be extrapolated for the other ones. Mobile first approach is pretty famous these days in case of B2C, but when it comes to creating a web app which is meant to generate large amount of content or for managing your organization the desktop can be the first priority too. Therefore, in this case, one size doesn’t fit all and its very important to know what user platform are we targeting first.
In case of Mobile First approach, we would want to have Accelerated Mobile Pages (AMP) that render in a blink of the eye, or also Progressive Web Apps (PWAs) that can work as good as a native mobile applications if done correctly.
Mind you, the layout and flow can be modified for different platforms even when the web page is the same as you can call different layout and elements on run time, depending upon the browser and device your web is running upon.
Unlike Mobile Apps, web apps development offers you to choose from a range of frameworks, Tech stack, libraries and also no-code or low-code frameworks. Depending upon the type of project, we can either go with a ready to use framework (Like Magento is the framework of choice when it comes down to creating Ecommerce Websites) or do a custom code or take a hybrid approach.
Technology of Choice for Custom Functional Web Apps - React.js these days is the technology of choice to create interactive responsive web applications or “Functional web applications” (the web apps that don’t just offer you the information but also do a lot of functions like A Ticket booking website, or a Q&A website, or a video streaming site etc). We are using React.js with node.js or graphql in the backend with MongoDB or MEAN Stack (Angular as front-end language, MongoDB as DB, ExpressJS and Node.
And since it is a custom web application, it is important to identify the third-party libraries and services that you need to integrate your Web App with (like a payment gateway or an account authentication library or a SSN authentication library or a Medical EHR API) and the technology they support first.
We are using react even for creating the backend Admin panel and content management systems for our mobile applications. Also, using it for project that allows users to upload incident evidence videos and sell those in a legal marketplace. React is versatile, and comes up with many ready to use libraries like redux, vue.js etc.
Python can be a great choice too if you’re looking to create a fairly complex Web Application, an App that probably pulls the data from 10 different websites or APIs and does a lot of data processing before rendering it for the front-end user.
Before React and Angular, we heavily used Laravel to create very secure web applications and also help our clients to migrate their legacy apps onto the new technology and frameworks.
These are just some examples and yours can be a very different Web App than the examples quoted above, so contact us to discuss your project and we’ll identify the technology together.
Technology of Choice for Repeated Web Applications – As mentioned above, when it comes to creating Ecommerce Web Apps, you’ve frameworks like Magento or Woocomerce (if you love wordpress) and also Laravel.
Technology of Choice for Corporate Web Applications – You can use anything here, a simple HTML site can do wonder too if it is backed up by a great design and layout. However, CMS like Wordpress (Especially for blog), Drupel and also Wix can do good job here too.

If yours is a B2C Web Application, then it is absolutely important to make the Website in a way that it is SEO ready. Here are few pointers that can be considered while making a dynamic Web App SEO ready -
- Every dynamic page (created by the users like their profile page on a social app, or the content page they post) will have the right Page Title, H1 Tags, Alt Tags automatically created.
- Every static page shall have the right on page SEO done right at the time of coding.
- The URLs are not long or gibberish, instead of follow the globally accepted SEO standards (Ref this post from Hubspot - https://blog.hubspot.com/blog/tabid/6307/bid/33655/a-step-by-step-guide-to-flawless-on-page-seo-free-template.aspx).
- Every user generated content (pictures, images, videos, text pages) shall have automatically created Tags and keywords (if users permit you to push their content on the search engine).
- Every web page should render fast on both mobile and desktop browsers.
- The sitemap is dynamically created.
- Internal linking is made automatically for the content generated by the user or the Admin.
As the title suggests, if the project is not so regular type and is heavily dependent upon third party libraries or technologies (like an AI library, or a hardware API) and when we’ve not used that critical tech before, we insist on creating a proof of concept (PoC) first just to demonstrate the feasibility of the core functionality. Most of the times we do it for free (if PoC takes less than 40 hours) or charge very humbly in case it is a big PoC. We recently created a PoC of a crypto marketplace App which shows market data crunching data from various third-party APIs and it was done perfectly well and now the full project is on.
Another example of a recent PoC is when we created a Web App to fetch data from a Electronic Healthcare Records (EHR) API aggregator. Now since Healthcare Data is ultimate secure, calling such APIs to fetch data and read and write is never a regular job and therefore you need to create a PoC.
Every web app will have an equivalent or lesser equivalent Mobile App version today or tomorrow and vice versa. So whenever we are tasked to create a Web Application, we keep this in mind while creating the architecture that one day it will need to supply the iOS and Android Apps too. Therefore, while architecting the Database, Backend, Layout we keep that in mind and it saves a lot of time later on.
In todays’ day and age, hosting web application on a cloud is a way to go. Cloud Platforms like Amazon web services, Google Cloud offer you a slew of services to choose from that help you Run, Enhance, Secure and scale your web applications easily. While using things like CDN (Content delivery network) will help you increase your website speed, delivery, and overall performance and user experience. A CDN also ensures that your website loads equally fast and good no matter which location it is being used.
Creating a web application that works is one thing, but creating a Web Application that works great is what a Web Development Company should strive for. Polishing a web app and keeping its performance high and optimized definitely takes additional time in web development process but it pays well, especially when you are going to compete in the B2C Web Apps market with all guns blazing. Here are few pointers that are to be taken care of in terms of Web Application performance and Optimization –
- Speed – As its name suggest, a web application should load fast – as fast as it can. We use AMP for faster rendering on mobile devices, while size optimized content (images, videos etc) for light weight loading. Also, using CDN as mentioned above. Tools like Pagespeed https://pagespeed.web.dev/ helps you to continuously check your website’s speed and performance.
- Optimized HTTP requests or API calls, so that your website doesn’t unnecessary call the data and keeps user in waiting.
- Uptime Monitoring and keeping backup – Various free and paid tools are available to monitor your website’s uptime 24*7, so exploit those for good.
- Optimize Images/ User generated content (Videos, pictures, gif’s etc) – The lighter the content, the faster the rendering, simple as that.
- Get rid of redundant plugins and code files – Cutting extra fat is always beneficial.
- Take care of 404 Errors, avoid redirections, and solve canonical issues – Ofcourse, these help increase both user experience as well as keep search engine crawlers happy.
- Checking of Web Font performance.



The websites are more prone to hacking and security threats Vs Mobile Applications. Folling are few pointers that are basic in order to secure your web application –
- Secure Database against SQL Injection.
- Use right passwords, keep your authentication system intelligent and don’t leave the passwords like “Admin123” and allow hackers to come inside.
- Keep sensitive data (like user details, financial data, account numbers etc) hidden.
- Use only tried and tested components, plugins or third-party services. You won’t know what vulnerability is being left inside a component so use only the ones you trust the most.
- Keep regular data backup, and do regular security checks.
- Use cloud providers data backup and security services.
Common mistakes during Web Development – we’ve to Avoid these!
Some of the most common mistakes that developers are prone to do while doing web application development are as follows -
- Ignoring Cross Browser Compatibility - Web Applications run differently on different browser or we may say differently on browsers with different settings. It is very important to test your web application across all desktop browsers and also on mobile device browsers physically. Both Web Tester and Developer should keep a log of issues they find across different browsers and keep on fixing those during every development sprint instead of leaving those for the final QA and testing.
- Ignoring warning Messages if your code runs - The warning messages that web developer sees while doing the code may not be stopping your code or website to run but can later on convert into real issues when you go onto the production server. It is important to solve as many warning messages as you can during the development itself and not to leave them turning into monster bugs later on.
- Using untrustworthy, unsecure plugins or frameworks. As mentioned in the beginning, web development offers thousands of different plugins or frameworks and tools to ease out your custom coding work but only a few of them are trustworthy, enjoy continuous support and are secure. Instead of just using any plugin that claims to be doing what you want them to do, you should stick with the ones that come with right reviews and are supported by a strong community.
- Avoiding Testing on real iOS and Android Devices on different browsers. It is always beneficial to test you web application across physical mobile and tablet devices along with your own machine’s browser. What you see on emulator may not work on real mobile browser and vice versa so test and fix and repeat until it is fully done.
- Not using CI/CD in case of commercial Web Applications – CI/CD eliminates a lot of time that otherwise would’ve gone into continuous development, integration and deployment using conventional ways. If time allows, it is always beneficial setting up CI/CD process for your web application development project.
- Not doing device specific layouts. As discussed, a few times above, a web developer can ignore creating specific UI for mobile devices and may try to embed all the web elements that run easily on the desktop browser onto the mobile browser rendering. Both layouts should be treated separately, and we must do the changes that are needed by a mobile device’s user specifically.
- Not optimizing for Internet Connection Strength. You must have seen that youtube video’s automatically take the size depending upon your internet connection’s strength. Especially in case of mobile, when user is roaming there can be low connectivity at times so it is important to make sure your heavy content renders perfectly fine even at low connectivity devices.




Limitations of Web Development
-
Dependency on web browsersWhile native Apps run on the OS and utilizes 100 % of device’s resources, a web application is still dependent upon the browser. The browsers are getting absolutely smart and advanced but still there is no match with the functioning of a native mobile or desktop app.
-
Takes more time to initialize:Web applications that carry a lot of content may take slightly more time to initialize than your native applications. It is very subjective and depends upon the type of web application we are working upon, but still al imitation across content heavy websites.
-
Takes much time for optimizationDue to the variety of OEM Devices size, Type, Version, and OS Versions, it is challenging for web developer to quickly support all of those at once with equal quality. It takes big testing hours to test a web app across various devices and browsers to find out the bugs or discrepancies, and then many hours by the developers to keep optimizing for those. It becomes a continuous process which is worth doing, but yet time consuming!
-
Utilization of Device’s resourcesWeb applications are still not 100 % ready to utilize device’s resources like camera, files/ storage, accelerometer and so on. For example - You can’t have a Scan-to-pay app built only for the web, you’ll need a native mobile app for such important functions
-
Offline capabilities, High quality UI/UX Experience, lacks AR/VR capabilitiesWeb applications still work via internet only, you can’t access your data if you’re not connected, not a big deal in today’s connected world but imagine an internet outage for an hour and you know what it means. Also, the UI/UX on web application is pretty limited (especially on mobile devices). Also, creating high quality AR/VR interactive Apps or games on web technologies is less than easy Vs doing the same on mobile native technologies.
Future of Web Development
As per our research and vision and industry trends, we believe following is the future for Web development (which is limitless!):
Despite all the limitations web applications have, they are here to stay for as long as we see. You still can’t generate heavy content on the mobile apps, you can’t do big editing on the mobile apps, you can’t manage your organization’s stuff on just an app so you will always need a custom web application to do such jobs + the power of SEO and paid marketing makes web applications essential to establish your brand and increase sales. Mobile Apps are essentials, and so as web applications.
This is definitely going to happen; web technologies are getting advance and the whole web community is working towards creating frameworks and technologies that can help web application better utilize device hardware as well as external hardware. Cross platform Mobile Technologies like React native is an outcome of such efforts only as it is based on JS framework that is primarily used in creating web applications. The future is therefore bright.
Gartner estimates that 75 percent of large enterprises will use not just one, but at least four low-code development tools by 2024, so they are embracing low code tools for web development. Many organizations and communities are regularly launching new low-code or no-code web development frameworks. Even though such frameworks are good to creating simple websites or MVPs as of now and you still need custom web developers to create meaningful high functional web applications, but such frameworks are growing in terms of capabilities and getting advanced. Therefore, we can see faster and low-cost web development in very near future.
The web applications are all geared up for high quality gaming experience. Technologies like Unreal, Unity3D, phaser allow you to create rich gaming experience for the web as well as mobile platforms. Since desktop offers you a bigger screen, higher processing power, the gaming on the web or desktop is going to only grow from here.
Industries that we’ve created Web Application for
We've created an app or a software for practically many industry verticals in the last 15 years. From Healthcare to lifestyle, from IoT Apps to AR/VR apps, from Games to Enterprise Apps, From Booking to Fintech Apps and so on. You pick a category, and we'll show you a latest or older App on that done by us.
Tools & technologies used for Web Development
We research, strategize, and come up with the most steadfast and profitable model of the Web App for your business. Hire our Web developers to take advantage of technological advancements that gives you an edge over your competitors.
Frequently Asked Questions
Relevant Blog Posts